From 5855b5c03e831af997dab9f2023792c9b8d2676c Mon Sep 17 00:00:00 2001
From: Prashant Sharma <prashsh1@in.ibm.com>
Date: Tue, 21 Nov 2017 07:25:56 -0600
Subject: [PATCH] [MINOR][DOC] The left navigation bar should be fixed with
respect to scrolling.
## What changes were proposed in this pull request?
A minor CSS style change to make Left navigation bar stay fixed with respect to scrolling, it improves usability of the docs.
## How was this patch tested?
It was tested on both, firefox and chrome.
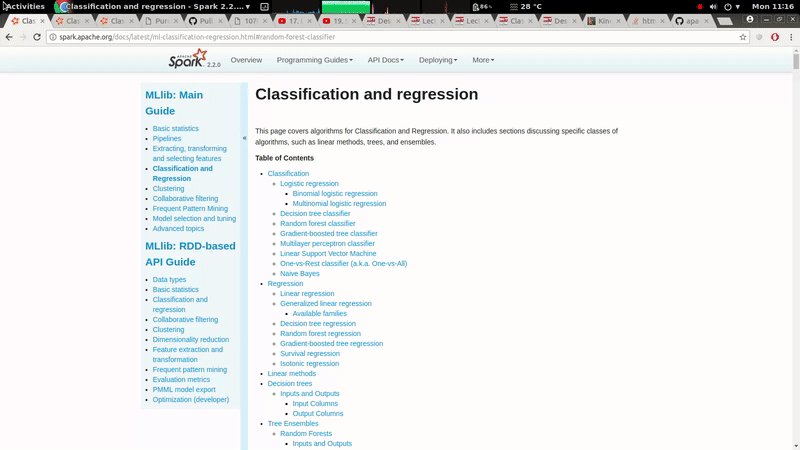
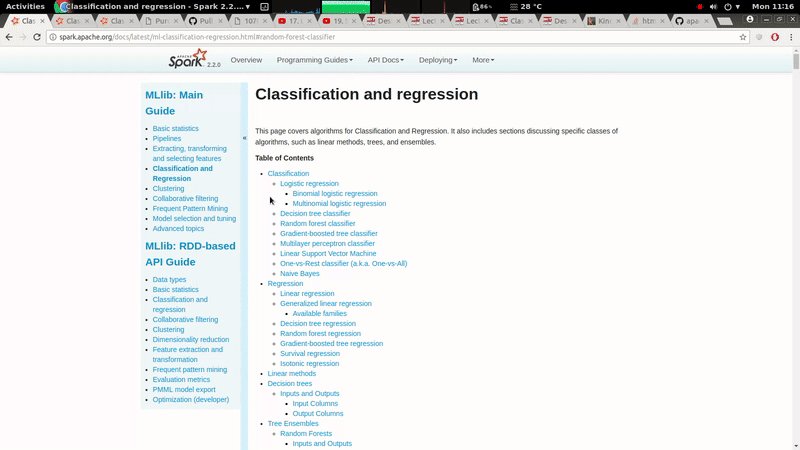
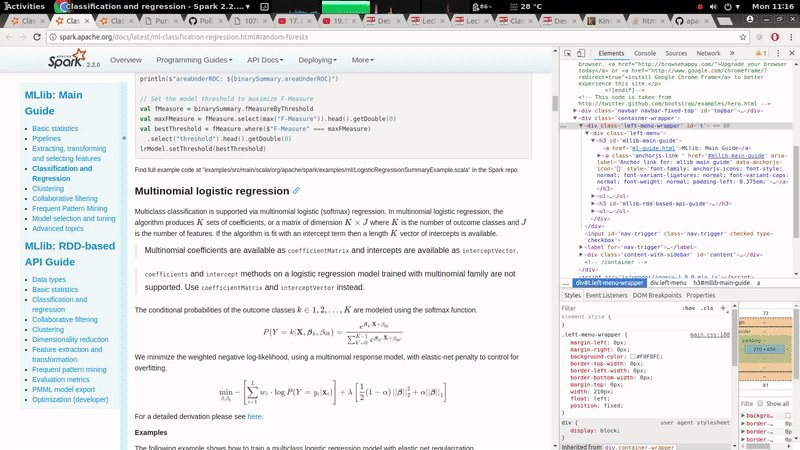
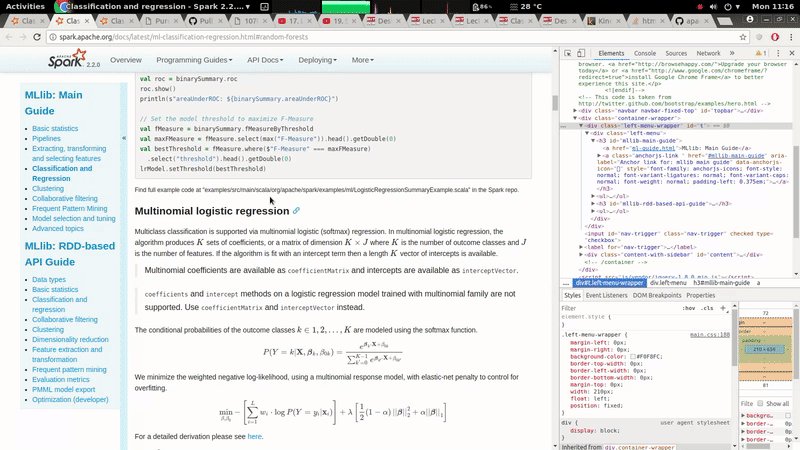
### Before

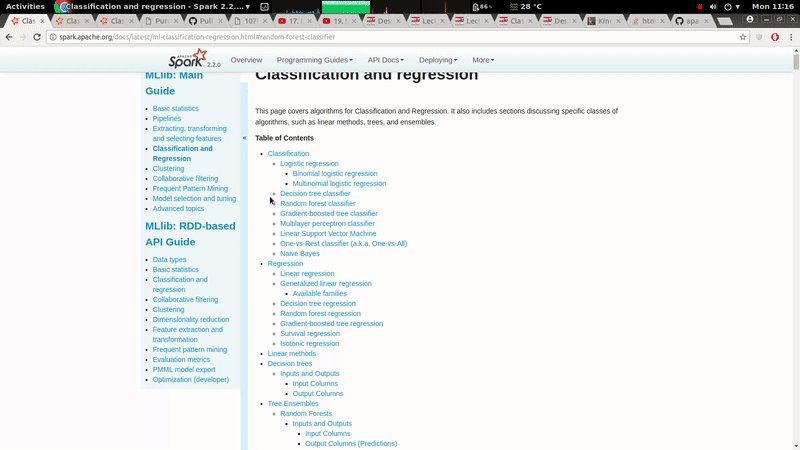
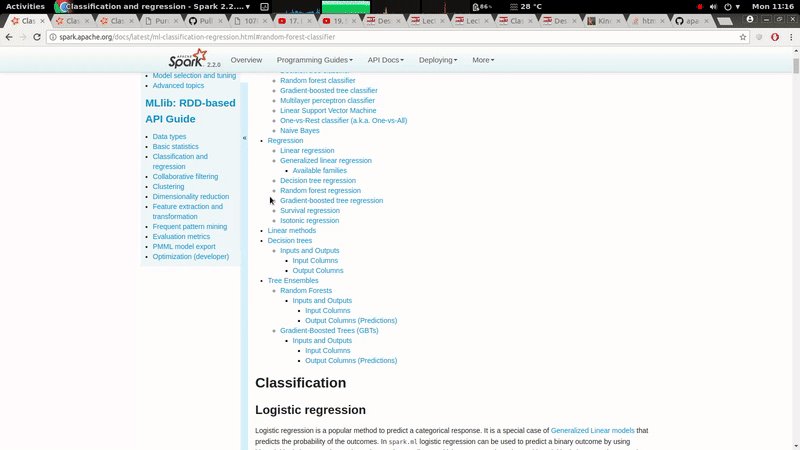
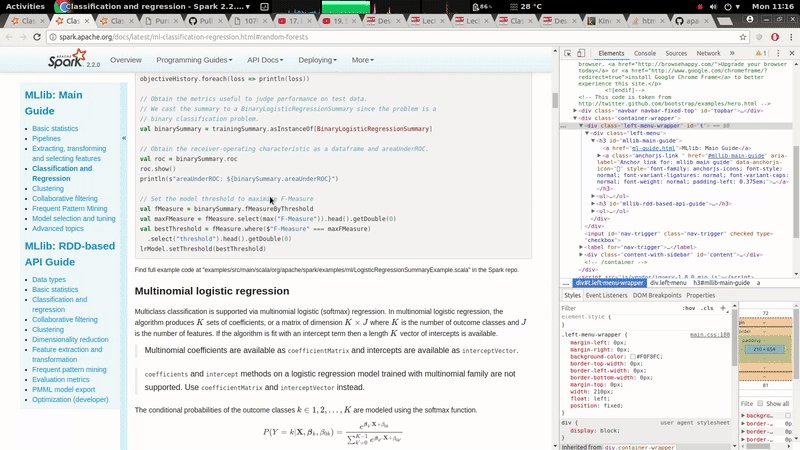
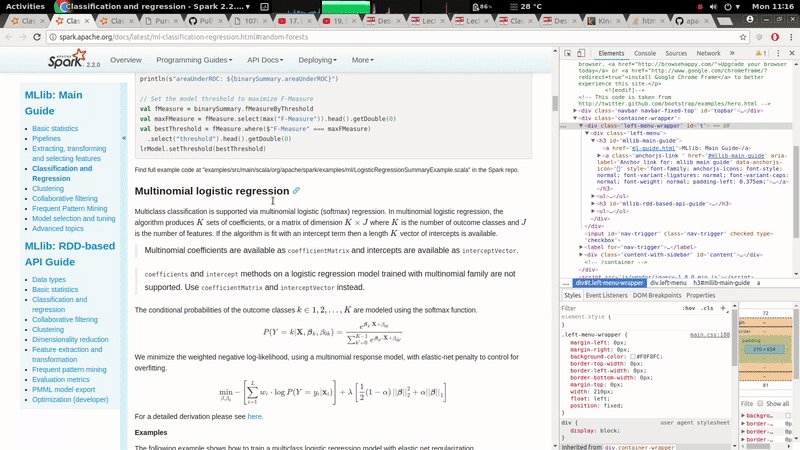
### After

Author: Prashant Sharma <prashsh1@in.ibm.com>
Closes #19785 from ScrapCodes/doc/css.
---
docs/css/main.css | 4 ++--
1 file changed, 2 insertions(+), 2 deletions(-)
diff --git a/docs/css/main.css b/docs/css/main.css
index 175e8004fc..7f1e99bf67 100755
--- a/docs/css/main.css
+++ b/docs/css/main.css
@@ -195,7 +195,7 @@ a.anchorjs-link:hover { text-decoration: none; }
margin-top: 0px;
width: 210px;
float: left;
- position: absolute;
+ position: fixed;
}
.left-menu {
@@ -286,4 +286,4 @@ label[for="nav-trigger"]:hover {
margin-left: -215px;
}
-}
\ No newline at end of file
+}
--
GitLab